easy ui
使用easyui的时候,一般使用的都是一些网格,和分页以及一些增删改查操作,
easyui 的用法一般有两种,一种是用js写,一种是在标签里面加上class
废话也不多说,直接上代码,看一个小demo
创建datagrid
在页面上添加一个p或table标签,然后用jquery获取这个标签,并初始化一个datagrid。代码如下:
页面上的p标签:
?
1 2 |
|
js代码:
?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
|
ajax请求返回的数据格式
datagrid在创建完成后会根据url请求数据,这是通过ajax来完成的。服务器在完成请求处理后应返回带有rows属性的数据,如果用到分页,还需要有total属性:
?
1 |
|
说到ajax请求,难免需要在请求的时候传入一些查询条件,我通常是在onBeforeLoad事件中添加查询条件的:
?
1 2 3 4 5 6 |
|
如果要启用分页,在datagrid配置中,首先要加入如下配置:
?
1 |
|
这样一来我们的datagrid底部就会出现一个分页工具栏。
这个时侯,datagrid在请求数据的时候会自动的添加分页的信息:
- page:当前请求的页码
- rows:每页要显示的行数
在服务器端获取到这两个参数值,然后通过获取数据库中的总数据行数来完成数据处理。
关于checkbox列
上面的js代码创建的datagrid本身已经添加了checkbox列,就是第一列。checkbox列将会自适应宽度。
?
1 |
|
关于rownumber列
rownumber列的配置是在全局设置的,如果设置为true则会添加一列来显示行号。
?
1 |
|
行编辑功能的实现
datagrid本身提供了行编辑的功能。只需要两个步骤:
1.设置列的editor属性
2.手动触发编辑
第一步,我们需要在column配置中指明editor,editor有两个属性,type和options,有效的type字符串有:
text,textarea,checkbox,numberbox,validatebox,datebox,combobox,combotree
options则对应这些控件的具体配置,包括事件等。
?
1 2 3 4 5 6 7 |
|
如果不需要特殊的options配置,直接将type字符串赋给editor即可。
?
1 |
|
第二步,我们需要监听datagrid的onRowClick事件,或者onCellClick事件,我更愿意监听onCellClick事件,可以根据点击不同的字段来进入编辑模式,并设置单元格编辑控件的focus。
?
1 2 3 |
|
这里调用了beginEditing方法:
?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
|
列格式化输出 formatter
在列的配种中设置formatter
?
1 2 3 4 5 6 7 |
|
使用工具栏
?
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
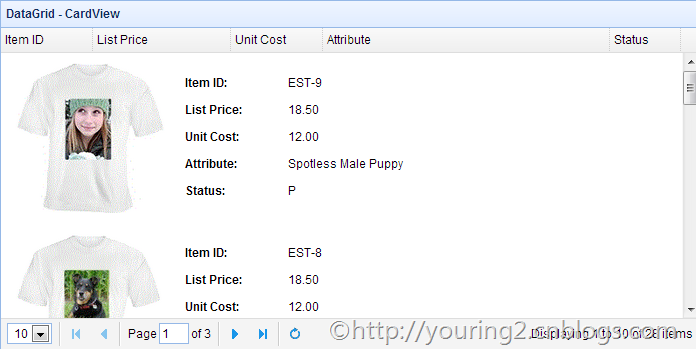
使用CardView效果
cardView效果是这样的:

cardView的代码:
?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
|
cardView其实是使用了datagrid的view配置,重写了其默认的renderRow方法。基于这种实现,我们可以显示更多样式的view。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关阅读
对于刚刚接触用户体验交互设计的同学来说,很多云里雾里的英文缩写,分不清各个概念代表着什么含义,今天给大家做一个简单地介绍。简述
EasyDarwin EasyCamera支持海康摄像机接入了
本文转自EasyDarwin开源团队成员Alex的博客:http://blog.csdn.net/cai6811376/article/details/52709816EasyCamera默认使用海思方
UID-( Unique Identifiers ) 唯一标志值的解释
UID-( Unique Identifiers ) 唯一标志值特点:1、World-Wide Unique2、All DICOM object or service must have legal UID组成说明:
这个注解是用来权限验证的,整合 网上的一些解答,做出整理,如下: @RequiresAuthentication验证用户是否登录,等同于方法s
分享一下我老师大神的人工智能教程!零基础,通俗易懂!http://blog.csdn.net/jiangjunshow也欢迎大家转载本篇文章。分享知识,造福人民,