群头像
原文地址:https://www.jb51.net/article/130296.htm
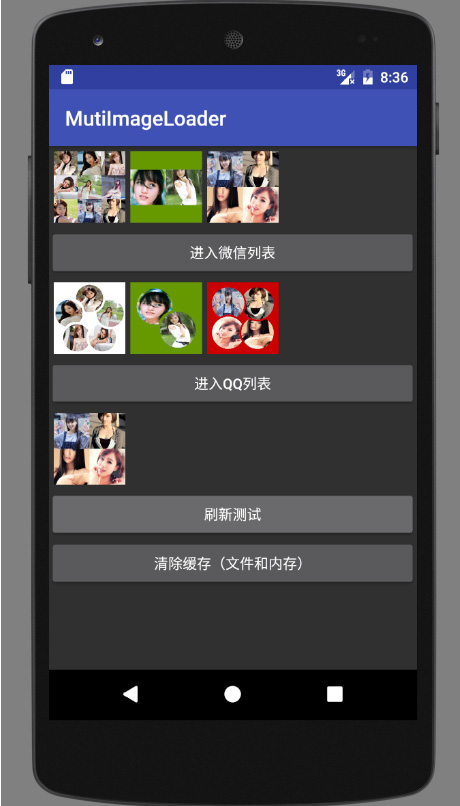
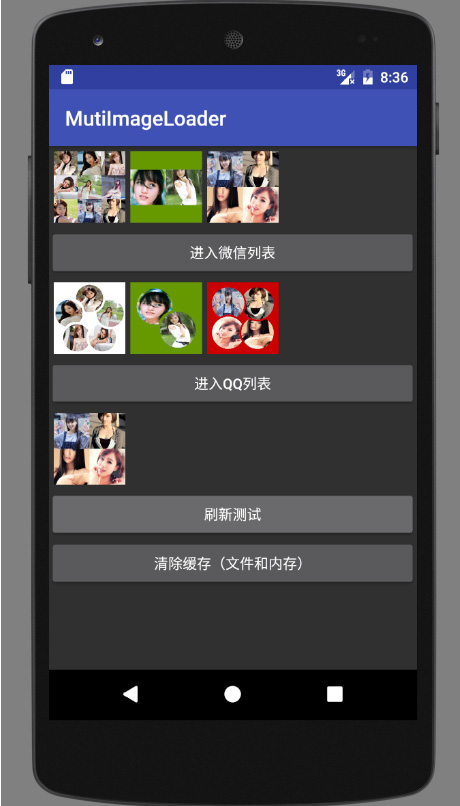
效果图:

作为程序员,首先会评估下工作量吧。在产品眼里,就是把图片合成一起嘛,有啥难度吗?所以工作时间决定了你能做成什么样吧
方案分析:
方案1、直接写成布局,然后按照不同的布局加载不同张数的图片。而大家通用的图片加载方案都是异步加载的,这样的话,加载的时候,会一闪一闪的合并成一张图。由于现在的图片框架都有缓存,第二次会好很多。
优点:实现起来快
缺点:很low,不是一个有逼格程序员的做法,而且效果也不好。
方案2、自定义一个控件,还是通过异步的方式下载所有图片。在控件里面加一个计数器,确保所有图片下载完成后,一起同步显示出来。
优点:难度适中
缺点:扩展性差,哪天产品想换一个合成方案呢
方案3、还是使用原生的控件,对群图像进行合并后生成一个新的图像,原后进行缓存。将合并算法抽象成接口。
优点:易扩展,体验更好
缺点:多花一些时间
当然啦,作为一个有梦想有逼格的程序员,我们应该考虑实现方案3,并且造福一些被产品折磨的程序猿同胞。
接下来,我来说一下主要思路和关键性代码吧。
实现思路
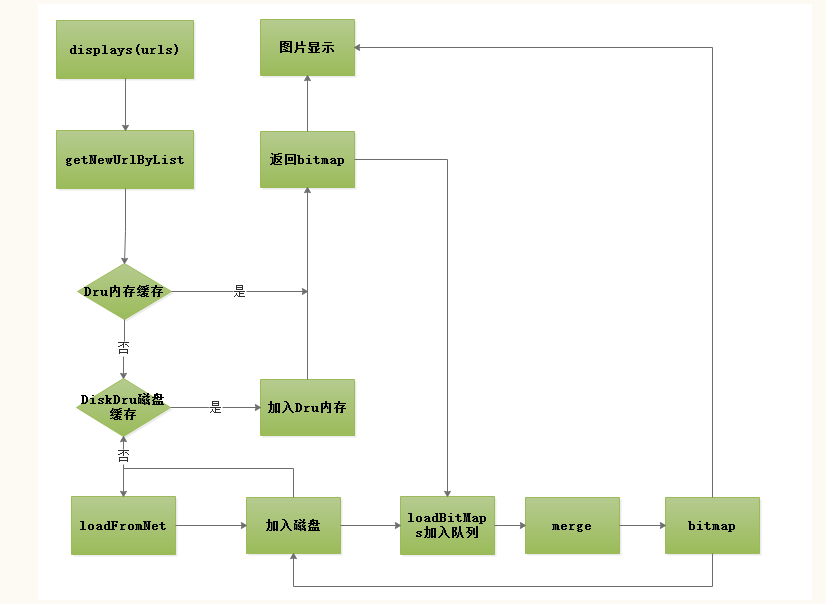
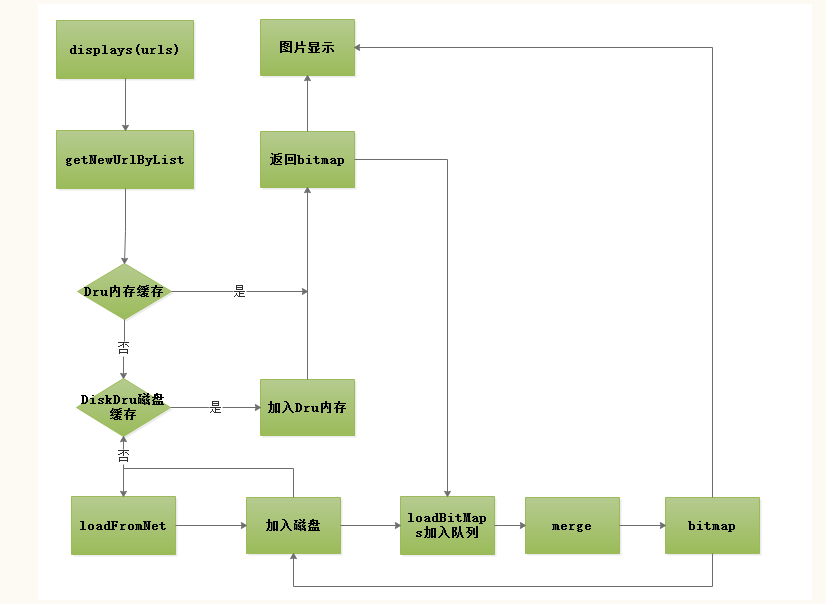
其实整体上的思路说起来也比较简单,可以用一幅流程图来概括。

实现方法
首先,我们知道,程序的输入参数应该是一个ImageView控件,一个urls列表。
ImageView图像视图,直接继承自View类,它的主要功能是用于显示图片,实际上它不仅仅可以用来显示图片,任何drawable对象都可以使用ImageView来显示。ImageView可以适用于任何布局中,并且Android为其提供了缩放和着色的一些操作。
当然还有一个合并回调函数,用于自定义合并方法。
|
1
2
3
4
5 |
public void displayImages(
final List<String> urls,
final ImageView imageView,
final MergeCallBack mergeCallBack
)
|
按照思路,我们需要根据urls生成一个新key,用于缓存合并后的图像,下次就可以直接从缓存中加载。毕竟合并头像是耗时操作
|
1
2
3
4
5
6
7 |
public String getNewUrlByList(List<String> urls, String mark) {
stringbuilder sb = new StringBuilder();
for (String url : urls) {
sb.APPend(url + mark);
}
return sb.toString();
}
|
这里只是一个简单对所有的url进行了一个拼接,然后再md5.
缓存处理才是最关键的步骤,这里涉及到单个链接图片的缓存和合并图的缓存。对于缓存系统来说,单张图和多张图是同样对待的,都是一个key对应一个缓存对象。只是key的规则稍有不同。
而缓存方案也是通用的DiskLrucache和MemoryLruCache实现的二级缓存,这样可以保持缓存的高效。(关于Lru算法,就是简单的least recently Used,即最近使用原则,具体不清楚请百度 )
我们来看下displayimages的核心代码,就是先找内存缓存,然后再找磁盘缓存,如果都没有,则再同步的找到所有的单张图片
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62 |
public void displayImages(final List<String> urls, final ImageView imageView, final MergeCallBack mergeCallBack, final int dstWidth, final int dstHeight) {
if (urls == null || urls.size() <= 0) {
throw new illegalargumentException("url不能为空");
}
if (mergeCallBack == null) {
throw new IllegalArgumentException("mergeCallBack 不能为空");
}
final String url = getNewUrlByList(urls, mergeCallBack.getMark());
imageView.setTag(IMG_URL, url);
//内存中加载
Bitmap bitmap = loadFromMemory(url);
if (bitmap != null) {
LogUtil.e(Tag, "displayImages this is from Memory");
imageView.setImageBitmap(bitmap);
return;
}
try {
//磁盘中加载
bitmap = loadFromDiskCache(url, dstWidth, dstHeight);
if (bitmap != null) {
LogUtil.e(Tag, "displayImages this is from Disk");
imageView.setImageBitmap(bitmap);
return;
}
} catch (Exception e) {
e.printstacktrace();
}
//设置一张默认图
bitmap = BitmapFactory.decodeResource(mcontext.getresources(), R.drawable.ic_launcher_round);
imageView.setImageBitmap(bitmap);
LogUtil.e(Tag, "displayImages this is from default");
//开启一个新的线程,同步加载所有的图片。如果加载成功,则返回。
Runnable loadBitmapTask = new Runnable() {
@Override
public void run() {
ArrayList<Bitmap> bitmaps = loadBitMaps(urls, dstWidth, dstHeight);
if (bitmaps != null && bitmaps.size() > 0) {
Result result;
if (mergeCallBack != null) {
Bitmap mergeBitmap = mergeCallBack.merge(bitmaps, mContext, imageView);
if (urls.size() == bitmaps.size()) {
//加入缓存
try {
saveDru(url, mergeBitmap);
} catch (IOException e) {
e.printStackTrace();
}
} else {
LogUtil.e(Tag, "size change. so can not save");
}
LogUtil.e(Tag, "displayImages this is from Merge");
result = new Result(mergeBitmap, url, imageView);
} else {
result = new Result(bitmaps.get(0), url, imageView);
}
message msg = mMainhandler.obtainMessage(MESSAGE_SEND_RESULT, result);
msg.sendToTarget();
}
}
};
threadPoolExecutor.execute(loadBitmapTask);
}
|
如果从缓存中加载失败,我们会开启一个线程,去执行头像合并的操作。那头像合并是同步操作,需要得到需要合并头像的对象,那如何得到呢,我们继续看代码
|
1
2
3
4
5
6
7
8
9
10
11 |
private ArrayList<Bitmap> loadBitMaps(List<String> urls, int dstWidth, int dstHeight) {
ArrayList<Bitmap> bitmaps = new ArrayList<>();
for (String url : urls) {
//同步获得所有图像
Bitmap bitmap = loadBitMap(url, dstWidth, dstHeight);
if (bitmap != null) {
bitmaps.add(bitmap);
}
}
return bitmaps;
}
|
显示,图像是通过loadBitMap()函数返回,而这个函数的核心方法是
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25 |
private Bitmap loadBitMap(String url, int dstWidth, int dstHeight) {
//内存
Bitmap bitmap = loadFromMemory(url);
if (bitmap != null) {
LogUtil.e(Tag, "this is from Memory");
return bitmap;
}
try {
//磁盘
bitmap = loadFromDiskCache(url, dstWidth, dstHeight);
if (bitmap != null) {
LogUtil.e(Tag, "this is from Disk");
return bitmap;
}
//网络
bitmap = loadFromNet(url, dstWidth, dstHeight);
LogUtil.e(Tag, "this is from Net");
if (bitmap == null) {
LogUtil.e(Tag, "bitmap null network ERROR");
}
} catch (Exception e) {
e.printStackTrace();
}
return bitmap;
}
|
可以清楚的看到,又返回了displayImages()方法的逻辑中,套用了同样的缓存思路。我们再回到loadBitmapTask这个线程的执行方法中,其中有一段重要的逻辑是
|
1
2
3
4
5
6
7
8
9 |
Bitmap mergeBitmap = mergeCallBack.merge(bitmaps, mContext, imageView);
if (urls.size() == bitmaps.size()) {
//加入缓存
try {
saveDru(url, mergeBitmap);
} catch (IOException e) {
e.printStackTrace();
}
}
|
这个mergeCallBack方法是用户需要自己实现的图像合并方法,传入一个列表的bitmap,然后返回一个合并图对象,最后我们把这个合并再加入缓存。下次就能直接从缓存中找到了。
接下来的重点就是图像合并的技术了。我在代码里面加入实现了微信和qq的群头像,接下来就简单讲下微信合并的方案,QQ的合并方案,大家可以自己去看代码。
首先我们看下MergeCallBack的实现方法
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18 |
@Override
public Bitmap merge(List<Bitmap> bitmapArray, Context context, ImageView imageView) {
this.context = context;
// 画布的宽
ViewGroup.layoutparams lp = imageView.getLayoutParams();
int tempWidth;
int tempHeight;
if (lp != null) {
tempWidth = dip2px(context, lp.width);
tempHeight = dip2px(context, lp.height);
} else {
//否则给一个默认的高度
tempWidth = dip2px(context, 70);
tempHeight = dip2px(context, 70);
}
return CombineBitmapTools.combimeBitmap(context, tempWidth, tempHeight,
bitmapArray);
}
|
再看看combimeBitmap的实现
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37 |
public static Bitmap combimeBitmap(Context context, int combineWidth,
int combineHeight, List<Bitmap> bitmaps) {
if (bitmaps == null || bitmaps.size() == 0)
return null;
if (bitmaps.size() >= 9) {
bitmaps = bitmaps.subList(0, 9);
}
Bitmap resultBitmap = null;
int len = bitmaps.size();
// 绘制数据,这里记录所有的绘制坐标。
List<CombineBitmapEntity> combineBitmapEntities = CombineNineRect
.generateCombineBitmapEntity(combineWidth, combineHeight, len);
// 缩略图
List<Bitmap> thumbnailBitmaps = new ArrayList<Bitmap>();
for (int i = 0; i < len; i++) {
thumbnailBitmaps.add(ThumbnailUtils.extractThumbnail(bitmaps.get(i),
(int) combineBitmapEntities.get(i).width,
(int) combineBitmapEntities.get(i).height));
}
// 合成
resultBitmap = getCombineBitmaps(combineBitmapEntities,
thumbnailBitmaps, combineWidth, combineHeight);
return resultBitmap;
}
private static Bitmap getCombineBitmaps(
List<CombineBitmapEntity> mEntityList, List<Bitmap> bitmaps,
int width, int height) {
Bitmap newBitmap = Bitmap.createBitmap(width, height, Bitmap.Config.ARGB_8888);
for (int i = 0; i < mEntityList.size(); i++) {
//合并图像
newBitmap = mixtureBitmap(newBitmap, bitmaps.get(i), new PointF(
mEntityList.get(i).x, mEntityList.get(i).y));
}
return newBitmap;
}
|
最后调用getCombineBitmaps合成图像,合成图像的关键就是通过Bitmap.createBitmap实现。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22 |
private static Bitmap mixtureBitmap(Bitmap first, Bitmap second,
PointF fromPoint) {
if (first == null || second == null || fromPoint == null) {
return null;
}
Bitmap newBitmap = Bitmap.createBitmap(first.getWidth(),
first.getHeight(), Bitmap.Config.ARGB_8888);
Canvas cv = new Canvas(newBitmap);
cv.drawBitmap(first, 0, 0, null);
cv.drawBitmap(second, fromPoint.x, fromPoint.y, null);
cv.save(Canvas.ALL_SAVE_FLAG);
cv.restore();
if (first != null) {
first.recycle();
first = null;
}
if (second != null) {
second.recycle();
second = null;
}
return newBitmap;
}
|
所有关键逻辑已经备注到代码里面了。
如果大家想看完整效果和完整代码,可以点击这里:MutiImgLoader,当然,通过本地下载也可以。
相关阅读
Android弹簧动画 Rebound实战
转载请注明出处:http://blog.csdn.net/ym4189/article/details/77099881
前言
之前需要做一个弹簧效果的动画,网上一看,大家都用
关于Android O 通知渠道总结
转载自:https://shoewann0402.github.io/2018/01/08/about-android-o-notification-channels/
本文是关于针对Android O 通知渠
Android Studio官网下载地址
背景:
国内依然无法访问android.com,那如何从官方下载android studio呢?
解决方案:
官方下载地址:https://developer.android.google.c
Android添加手机黑名单,手机来电拦截实现详解与Demo,一
简介
这是一个小应用的详解,这个应用可以添加手机黑名单,拦截手机黑名单的来电。通过这个小demo,我们可以对Android四大组件的应用
MPAndroidChart3使用详解5:PieChart(饼状图)
1 方法总览
1.1 百分值角度
返回类型
方法
描述
void
setUsePercentValues(boole