行距怎么设置
在使用MarkDownHere的时候,需要利用CSS编辑各个段落的格式,本文记录了CSS中编辑格式的各个属性及其设置。
行距
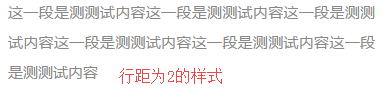
行距一般使用line-height: value;来表示,比如要设置行距为2则可利用下面的属性:
line-height: 2em;
其中em为相对当前元素的大小,同时也可以使用px pt为单位设置,互相转换;
段间距
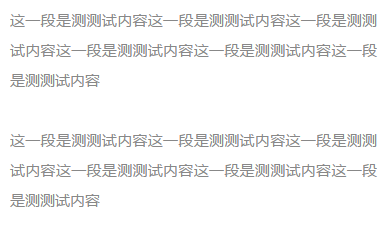
段间距主要是利用margin来设置,其中margin: top right bottom left,为了避免赋值错误建议在四个位置都填上相应的数值。例如要设置上下段间距为2em的情况:
margin: 2em 0em 2em 0em 设置上下边距
缩进
段落缩进可以使用两个属性来控制,一个是text-align: justify(两端对齐), center(中), left(左), right(右),另一个还是使用margin来控制,这时候需要用到左右两个位置的元素:
margin: 0em 1em 0em 1em !important; 这时候设置段间距为0两端各缩进1em的情况,这样可以使得字体在手机屏幕上不会太挤向边缘影响效果。
CSS段落间距调整 P标签段落上下距离如何设置:https://blog.csdn.net/lin74love/article/details/62883243
CSS中margin和padding的上下左右:https://blog.csdn.net/s464036801/article/details/8085543
picture from pexels.com
相关阅读
做前端多年,虽然不是经常需要hack,但是我们经常会遇到各浏览器表现不一致的情况。基于此,某些情况我们会极不情愿的使用这个不太友好
关于QtGraphics编程的几点经验总结_qgraphicsscene
转载自:http://www.niubb.com/riji/2015/10-01/12524.htmlQtGraphics模块用于显示二维的图形图像,所以三维的事情就不要找它了,应该
activate-power-mode安装与设置(去掉activate-power-m
一.安装点击进入点击安装重启后插件即可生效二.设置刚开始相信我们用的很不爽,每次到达到多少个单词后才会有效果触发,还有如下图
货到付款,这是很多买家喜闻乐见的支付方式。而网店怎么才能做到货到付款,这里需要卖家先设置货到付款的模版。而这个模版怎么设置,很
在一个固定窗口内我们做一个可滚动的菜单的时候经常会出现很宽的滚动条;不仅影响美观而且影响布局; 解决办法就是在它的外层再套