半透明
笔者使用的是 Unity 2018.2.0f2 + vs2017,建议读者使用与 Unity 2018 相近的版本,避免一些因为版本不一致而出现的问题。
【Unity shader】(三) ------ 漫反射和高光反射的实现 【Unity Shader】(四) ------ 纹理之法线纹理、单张纹理及遮罩纹理的实现 【Unity Shader】(五) ------ 透明效果之半透明效果的实现及原理 【Unity Shader】(六) ------ 复杂的光照(上) 【Unity Shader】(七) ------ 复杂的光照(下) 【Unity Shader】(八) ------ 高级纹理之立方体纹理及光线反射、折射的实现 目录
前言
一. 渲染顺序
1.1 渲染顺序的重要性
1.2 渲染队列
二. 透明度测试
三. 透明度混合
3.1 透明度混合的实现
3.2 混合命令
四. 双面渲染
五. 总结
前言
相信读者对透明效果都不陌生,因为透明效果是游戏中经常使用的一种效果。要实现透明效果,通常会在渲染模型时控制它的透明通道。而其透明度则控制是其是否会显示,0 表示完全不显示,1 表示完全显示。
Unity 中通常使用两种方法来实现透明效果:透明度测试(Alpha Test)和 透明度混合(Alpha Blending)。
- 透明度测试。透明度测试是一种十分 “简单粗暴” 的机制,当有一个片元的透明度不符合条件时,就直接舍弃,不再任何处理(不会对颜色缓冲有影响);如果符合,就进行正常的处理(深度测试,深度写入等);所以这带来的效果也是两极分化的,要么完全透明,要么完全不透明。
- 透明度混合。透明度混合可以得到真正的半透明效果。它会使用当前片元的透明度作为混合因子,与颜色缓冲中的值进行混合,得到新的颜色。需要注意的是,此方法需要关闭深度写入,而因此带来的问题就是要 十分十分十分 地注意渲染顺序。
为了方便读者理解,先解释一下深度缓冲,深度测试和深度写入
- 深度缓冲。用于解决可见性问题的强大存在。决定了哪个物体的哪些部分会被渲染,哪些部分会被遮挡
- 深度测试。开启后,当渲染一个片元时,根据它的深度值判断该片元距离摄像机的距离,然后将它的深度值和深度缓冲中的值进行比较
- 深度写入。开启后,当一个片元进行了深度测试后,如果它的值距离更远,则说明有物体挡在了它前面,那么它就不会被渲染,如果更近,那么这个片元就应该覆盖掉颜色缓冲中的值,并把它的深度值更新到深度缓冲中。
可能会有读者会问:为什么透明度混合需要关闭深度写入呢?我们可以同过一张图来解释
平面 1 和 平面 2 都是在摄像机视线上,平面 1 是透明的而平面 2 是不透明的且平面 1 挡住了平面 2。理论上我们应该可以透过平面 1 来看到平面 2。事实上,如果没有关闭深度写入,平面 1 和 平面 2在渲染时进行深度测试,测试结果为平面 2更远,所以平面 2不会被渲染到屏幕上,即我们看不到平面 2。这很显然是不符合我们所要的。所以透明度混合需要关闭深度写入。
一. 渲染顺序
1.1 渲染顺序的重要性
前文说过,关闭了深度写入后,渲染顺序就变得十分重要,为什么这么说呢
如图,A 和 B渲染顺序不一样。有两种情况
- 先渲染 B 再 渲染 A。此时深度缓冲中没有数据,B 直接写入它的颜色缓冲和深度缓冲;然后渲染 A,A进行深度测试,结果为 A 更近,所以此时会用 A 的透明度与颜色缓冲中值进行混合,得到正确的半透明效果。
- 先渲染 A 再 渲染 B。此时深度缓冲中并没有数据,A 会写入颜色缓冲,但不会写入深度缓冲(因为关闭了深度写入);然后渲染 B ,B 进行深度测试,而此时深度缓冲中并没有数据,所以 B 会直接写进颜色缓冲和深度缓冲,就会覆盖掉颜色缓冲中 A 的颜色,所以最终渲染出来,从视觉上是 B 在 A 的前面
所以说,渲染顺序十分重要,就算 A 和 B 同为半透明物体也是一样的情况。所以,我们一般是先渲染不透明物体,再渲染透明物体。
1.2 渲染队列
Unity 中提供了 渲染队列,并用整数索引表示渲染队列,索引越小,越早渲染

也可以使用 SubShader 中的 queue 标签来决定该模型属于哪个渲染队列
名称 队列索引号 描述 Background 1000 这个队列会在任何队列 之前被渲染,通常用来渲染绘制在背景的物体 Geometry 2000 默认的队列,非透明物体使用此队列 Alpha Test 2450 进行透明度测试的物体使用的队列 Transparent 3000 按后往前顺序渲染,使用透明度混合的物体应该使用此队列 overlay 4000 在最后渲染的物体使用此队列
二. 透明度测试
新建一个工程,去掉天空盒;新建一个Material 和 shader ,命名为 Alpha Test;新建一个 cube
需要提前了解的是:
- ZWrite Off 用于关闭深度写入,可以写在 Pass里面,也可以写在 SubShader 里,如果是后者,那么就会对所有的 Pass 产生效果,即所有的 Pass 都会关闭深度写入。
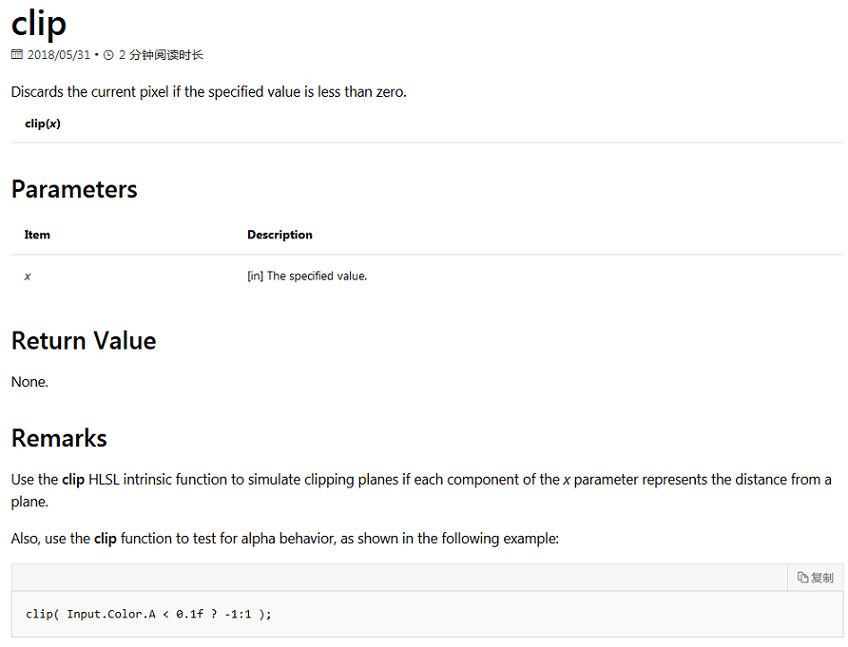
- 我们在后面的代码将会使用 clip 函数进行透明度测试。参数为裁剪时使用的标量或矢量,如果参数的任一分量为负数,就舍弃当前像素的输出颜色。我们同样可以在MSDN上找到它的定义
I. 创建一个场景,去掉天空盒;新建一个 Material 和 shader ,命名为 Alpha Test;创建一个 Cube;准备一张不同区域透明度不同的透明纹理(读者可以在本文最下方下载);
II. 定义 Propreties 语义块
Properites 语义块并没有什么特别的属性,_Cutoff 属性用来控制透明度,范围为【0,1】,因为纹理像素的透明度范围就在此范围。
III. 指定渲染队列
在 SubShader 中定义一个 Tags,ignoreProjector 决定 shader 是否会受投影器的影响,RenderType 可以让 shader 归入提前定义的组(这里是 TransparentCutout)。
IV. 定义与 Properties 中相匹配的变量

V. 定义输入输出结构体
VI. 定义顶点着色器
TRANSFORM_TEX 函数我们在之前已经解释过了,如果读者对此不太了解,可以翻看我的上一篇文章
VII. 定义片元着色器

这些代码相信读者都不陌生,这里 clip 函数对不符合条件的片元舍弃了,即不渲染了。
VIII. 最后设置 FallBack
完整代码:
Shader "Unity/01-AlphaTest" { Properties { _color ("Main Tint", Color) = (1,1,1,1) _MainTex ("Main Tex", 2D) = "white" {} _Cutoff("Alpha Cutoff",Range(0,1)) = 0.5 } SubShader { Tags{"Queue" = "AlphaTest" "IgnoreProjector" = "True" "RenderType" = "TransparentCutout"} Cull Off Pass { Tags{"LightMode" = "ForwardBase"} CGPROGRAM #pragma vertex vert #pragma fragment frag #include "Lighting.cginc" #include "UnityCG.cginc" fixed4 _Color; sampler2D _MainTex; float4 _MainTex_ST; fixed _Cutoff; struct a2v { float4 vertex : POSITION; float3 normal : NORMAL; float4 texcoord : TEXCOORD0; }; struct v2f { float4 pos : SV_POSITION; float3 worldNormal : TEXCOORD0; float3 worldPos : TEXCOORD1; float2 uv : TEXCOORD2; }; v2f vert(a2v v) { v2f o; o.pos = UnityObjectToClipPos(v.vertex); o.worldNormal = UnityObjectToWorldNormal(v.normal); o.worldPos = mul(unity_ObjectToWorld,v.vertex).xyz; o.uv = TRANSFORM_TEX(v.texcoord,_MainTex); return o; } fixed4 frag(v2f i) : SV_TARGET0 { fixed3 worldNormal = normalize(i.worldNormal); fixed3 worldLightDir = normalize(UnityWorldSpaceLightDir(i.worldPos)); fixed4 texcolor = tex2D(_MainTex,i.uv); clip(texcolor.a - _Cutoff); fixed3 albedo = texcolor.rgb * _Color.rgb; fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz * albedo; fixed3 diffues = _LightColor0.rgb * albedo * max(0,dot(worldNormal,worldLightDir)); return fixed4(ambient + diffues,1.0); } ENDCG } } FallBack "Transparent/Cutout/VertexLit" }IX. 保存,回到Unity,查看效果
不同 Cutoff 的效果:
我们可以看到通过透明度测试实现的效果在边界处并不理想,有锯齿,而为了解决这个问题,我们使用透明度混合,来得到更柔和的效果。
三. 透明度混合
3.1 透明度混合的实现
回想一下,我们前面所说的透明度混合的原理:把自身的颜色和颜色缓冲中的颜色进行混合,得到新的颜色。既然要混合,那就需要混合命令 Blend。混合语义有许多,我们稍后会具体地介绍,在这里,我们使用 Blend SrcFactor DstFactor 这条语义,其中 Blend 是操作,SrcFactor,DstFactor 是因子;我们把 SrcFactor 设为 SrcAlpha,DstFactor 设为 OneMinusSrcAlpha。即我们即将使用的混合语义代码为 Blend SrcAlpha OneMinusSrcAlpha,这相当于,混合后颜色为:
不明白这条公式的读者不用着急,我们稍后会具体解释,这里先知道我们即将使用这条式子便可。
代码和透明度测试类似,所以这里只列出需要注意的修改的地方。
I. 新建一个 Material 和 shader ,命名为 Alpha Blend;创建一个 Cube;使用同一张透明纹理。
II.修改 Properties 语义块
其中 _Alphascale 用来控制整体的透明度。当然也要在CG代码片中定义与其对应的变量。
III. 修改 Tags

IV. 关闭深度写入和开启混合
V.修改片元着色器
我们用透明纹理的透明通道和 _AlphaScale 来控制整体透明度
VI. 修改 FallBack
完整代码:
Shader "Unity/02-alphablend" { Properties { _Color ("Main Tint", Color) = (1,1,1,1) _MainTex ("Main Tex", 2D) = "white" {} _AlphaScale("Alpha Scale",Range(0,1)) = 1 } SubShader { Tags{"Queue" = "Transparent" "IgnoreProjector" = "True" "RenderType" = "Transparent"} Pass { Tags{"LightMode" = "ForwardBase"} ZWrite Off Blend SrcAlpha OneMinusSrcAlpha CGPROGRAM #pragma vertex vert #pragma fragment frag #include "Lighting.cginc" #include "UnityCG.cginc" fixed4 _Color; sampler2D _MainTex; float4 _MainTex_ST; fixed _AlphaScale; struct a2v { float4 vertex : POSITION; float3 normal : NORMAL; float4 texcoord : TEXCOORD0; }; struct v2f { float4 pos : SV_POSITION; float3 worldNormal : TEXCOORD0; float3 worldPos : TEXCOORD1; float2 uv : TEXCOORD2; }; v2f vert(a2v v) { v2f o; o.pos = UnityObjectToClipPos(v.vertex); o.worldNormal = UnityObjectToWorldNormal(v.normal); o.worldPos = mul(unity_ObjectToWorld,v.vertex).xyz; o.uv = TRANSFORM_TEX(v.texcoord,_MainTex); return o; } fixed4 frag(v2f i) : SV_TARGET0 { fixed3 worldNormal = normalize(i.worldNormal); fixed3 worldLightDir = normalize(UnityWorldSpaceLightDir(i.worldPos)); fixed4 texcolor = tex2D(_MainTex,i.uv); fixed3 albedo = texcolor.rgb * _Color.rgb; fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz * albedo; fixed3 diffues = _LightColor0.rgb * albedo * max(0,dot(worldNormal,worldLightDir)); return fixed4(ambient + diffues,texcolor.a * _AlphaScale); } ENDCG } } FallBack "Transparent/VertexLit" }VII. 保存,回到Unity,查看效果
不同 _AlphaScale 的效果:
对比透明度测试,我们可以看到透明度混合更加柔和平滑。
3.2 混合命令
Blend SrcFactor DstFactor 开启混合,设置因子。源颜色 x ScrFacor + 目标颜色 x DstFactor,结构存入颜色缓冲 Blend SrcFactor DstFactor,SrcFactorA DstFactorA 和上面类似,只是混合透明通道的因子不同 混合有两个操作数:源颜色(source color)和目标颜色(destination color)
- 源颜色。指片元着色器产生的颜色值,用 S 表示。
- 目标颜色。指颜色缓冲中的值,用 D 表示。
- 两者混合后,得到的新颜色用 O 表示。
而上面三者都包含了 RGBA 通道。
除了 Blend Off 以外,使用Blend 命令,Unity 会为我们开启混合,因为只有开启了混合,混合命令才起效。
混合命令由 操作 和 因子 组成,操作默认是使用 加操作,而为了混合RGB 通道 和 A通道,所以我们需要 4 个因子
以混合命令 Blend SrcFactor DstFactor 为例,默认为加操作,SrcFactor 为源颜色, DstFactor 为目标颜色,然后计算
下面是 ShaderLab 支持的一些混合因子:
参数 描述 One 因子为1 Zero 因子为0 SrcColor 源颜色值 SrcAlpha 源颜色的透明通道的值 DstColor 目标颜色值 DstAlpha 目标颜色的透明通道的值 OneMinusSrcColor 1-源颜色值 OneMinusSrcAlpha 1-源颜色的透明通道的值 OneMinusDstColor 1-目标颜色值 OneMinusDstAlpha 1-目标颜色的透明通道的值 读者可以自行选择因子来试试效果
四. 双面渲染
一般来说,如果一个物体是透明的,要么我们应该可以看到它的内部和它的任一个面,但前面我们实现的透明中并没有实现这个效果,因为 Unity 在默认引擎下剔除了物体背面(是相对于摄像机方向的背面,而不是世界坐标中前后左右的背面),不渲染。而剔除的指令为
Cull Back | Front | Off
为了实现双面渲染,我们可以这样实现:设置两个 Pass ,一个只渲染前面,一个只渲染背面。不过需要注意的是,由于开启了深度测试,所以要注意渲染顺序,要先渲染背面,再渲染正面,这样就能确保背面会被渲染出来。
两个 Pass 中,除了 Cull 指令不一样外,其余代码都是和透明度混合中的代码一样,所以,这里直接给出完整代码
// Upgrade NOTE: replaced '_Object2World' with 'unity_ObjectToWorld' Shader "Unity/04-AlphaBlendBothSide" { Properties { _Color ("Main Tint", Color) = (1,1,1,1) _MainTex ("Main Tex", 2D) = "white" {} _AlphaScale("Alpha Scale",Range(0,1)) = 1 } SubShader { Tags{"Queue" = "AlphaTest" "IgnoreProjector" = "True" "RenderType" = "Transparent"} Pass { Tags{"LightMode" = "ForwardBase"} Cull Front ZWrite Off Blend SrcAlpha OneMinusSrcAlpha CGPROGRAM #pragma vertex vert #pragma fragment frag #include "Lighting.cginc" #include "UnityCG.cginc" fixed4 _Color; sampler2D _MainTex; float4 _MainTex_ST; fixed _AlphaScale; struct a2v { float4 vertex : POSITION; float3 normal : NORMAL; float4 texcoord : TEXCOORD0; }; struct v2f { float4 pos : SV_POSITION; float3 worldNormal : TEXCOORD0; float3 worldPos : TEXCOORD1; float2 uv : TEXCOORD2; }; v2f vert(a2v v) { v2f o; o.pos = UnityObjectToClipPos(v.vertex); o.worldNormal = UnityObjectToWorldNormal(v.normal); o.worldPos = mul(unity_ObjectToWorld,v.vertex).xyz; o.uv = TRANSFORM_TEX(v.texcoord,_MainTex); return o; } fixed4 frag(v2f i) : SV_TARGET0 { fixed3 worldNormal = normalize(i.worldNormal); fixed3 worldLightDir = normalize(UnityWorldSpaceLightDir(i.worldPos)); fixed4 texcolor = tex2D(_MainTex,i.uv); fixed3 albedo = texcolor.rgb * _Color.rgb; fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz * albedo; fixed3 diffues = _LightColor0.rgb * albedo * max(0,dot(worldNormal,worldLightDir)); return fixed4(ambient + diffues,texcolor.a * _AlphaScale); } ENDCG } Pass { Tags{"LightMode" = "ForwardBase"} Cull Back ZWrite Off Blend SrcAlpha OneMinusSrcAlpha CGPROGRAM #pragma vertex vert #pragma fragment frag #include "Lighting.cginc" #include "UnityCG.cginc" fixed4 _Color; sampler2D _MainTex; float4 _MainTex_ST; fixed _AlphaScale; struct a2v { float4 vertex : POSITION; float3 normal : NORMAL; float4 texcoord : TEXCOORD0; }; struct v2f { float4 pos : SV_POSITION; float3 worldNormal : TEXCOORD0; float3 worldPos : TEXCOORD1; float2 uv : TEXCOORD2; }; v2f vert(a2v v) { v2f o; o.pos = UnityObjectToClipPos(v.vertex); o.worldNormal = UnityObjectToWorldNormal(v.normal); o.worldPos = mul(unity_ObjectToWorld,v.vertex).xyz; o.uv = TRANSFORM_TEX(v.texcoord,_MainTex); return o; } fixed4 frag(v2f i) : SV_TARGET0 { fixed3 worldNormal = normalize(i.worldNormal); fixed3 worldLightDir = normalize(UnityWorldSpaceLightDir(i.worldPos)); fixed4 texcolor = tex2D(_MainTex,i.uv); fixed3 albedo = texcolor.rgb * _Color.rgb; fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz * albedo; fixed3 diffues = _LightColor0.rgb * albedo * max(0,dot(worldNormal,worldLightDir)); return fixed4(ambient + diffues,texcolor.a * _AlphaScale); } ENDCG } } FallBack "Transparent/VertexLit" }现在来查看下效果:
现在我们可以清楚地看到物体的内部了。
五. 总结
透明效果是十分常见且有用的一种实现,我们可以利用它来实现很多有趣的效果。要实现透明,更多地是对渲染的一种理解。本文只是对Unity中渲染的一些基础解释,希望能对读者有所帮助。
本文所用的透明纹理及shader
相关阅读
最近看了下关于unity的网络模块netwrok即将淘汰,思索了下准备自己用socket去封装个局域网的通讯插件 看了一下关于同步问题 https:
前文:https://blog.csdn.net/Jaihk662/article/details/86746464(Unity3D基础模型) 一、贴图与材质球 材质(Material):物体的质地,物
1.Shader1.0的Alpha测试Shader "Hidden/AlphaTestShader1.0" { Properties { _MainTex ("Texture", 2D) = "white" {} _Alp
Unity leapmotion开发实录(1) 本系列文章将会从一个初学者的脚步去讲解unity和leapmotion协同开发的一系列问题: 基础 环境搭
常见RGB 颜值表和半透明颜色值的写法: https://blog.csdn.net/BINGDUCAIJUN/article/details/50379688